Epmarkdown See edits as markdown in Etherpad JavaScript Apache-2.0 20 59 4 1 Updated Apr 1, 2021. Epwebrtc Audio & Video chat for Etherpad - Video Conferencing with a focus on collaboration JavaScript Apache-2.0 16 58 11 3 Updated Apr 1, 2021.
- Full Markdown and code highlight support via plugins Full time-line of edits that is even included in the exported etherpad file. Many other integrations such as Dokuwiki, Wordpress, Moodle etc.
- The best platform to write and share markdown. Do you really want to delete your user account? This will delete your account, all notes that are owned by you and remove all references to.
- Etherpad has a rich commenting system with parent-child reply options. It also offers a video conferencing option for the team members editing the same document. Wiki.js is an easy-to-install modular system with multiple editors options as it support markdown, WYSIWYG, HTML.
| Developer(s) | Etherpad Foundation |
|---|---|
| Initial release | November 2008; 12 years ago |
| Stable release | 1.8.12 / 5 March 2021; 44 days ago[1] |
| Repository | |
| Written in | JavaScript (node.js) |
| Operating system | Cross-platform |
| Available in | English |
| Type | Collaborative real-time editor |
| License | Apache License 2.0 |
| Website | etherpad.org |
Etherpad (previously known as EtherPad)[2][3] is an open-source, web-basedcollaborative real-time editor, allowing authors to simultaneously edit a text document, and see all of the participants' edits in real-time, with the ability to display each author's text in their own color. There is also a chat box in the sidebar to allow meta communication.
First launched in November 2008, the software was acquired by Google[4] in December 2009 and released as open source later that month. Further development is coordinated by the Etherpad Foundation.
Features and implementation[edit]
Anyone can create a new collaborative document, known as a 'pad'. Each pad has its own URL, and anyone who knows this URL can edit the pad and participate in the associated chats. Password-protected pads are also possible. Each participant is identified by a color and a name.
The software auto-saves the document at regular, short intervals, but participants can permanently save specific versions (checkpoints) at any time. Merging of changes is handled by operational transform. A 'time slider' feature allows anyone to explore the history of the pad. The document can be downloaded in plain text, HTML, Open Document, Microsoft Word, or PDF format.
Automated markup of JavaScript code was made available shortly after the launch.
Etherpad itself is implemented in JavaScript, on top of the AppJet platform, with the real-time functionality achieved through Comet streaming.[5][6]At the time of its launch, Etherpad was the first web application of its kind to achieve true real-time performance, a feat previously only achieved by desktop applications such as SubEthaEdit (for Mac), Gobby, or MoonEdit (both cross-platform). Existing collaborative web editors at the time could only achieve near-real-time performance.[citation needed]
The client-side text editor in Etherpad and its Etherpad Lite fork is implemented using Appjet's in-browser text editor, written in JavaScript.
Launch[edit]
Etherpad was launched on November 19, 2008 by David Greenspan, Aaron Iba, and J.D. Zamfirescu (the latter two being former Google employees).[7]They were later joined by former Googler Daniel Clemens and designer David Cole.[8] The original website was etherpad.com.
Etherpad was covered by Slashdot on November 21, 2008,[9] resulting in server slowdown and downtime. This led the developers to temporarily revert the tool to closed beta, not allowing new pads to be created (but providing full and unrestricted access to the existing ones), while the server infrastructure was being improved.[10]After the rewrite of the software was completed, the new version went live on 29 January 2009,[11] and on February 3, the site became again open to all.[12]
Acquisition[edit]
When Google Wave was announced, the Etherpad team wrote on their blog comparing the two platforms and stating that the minimalist and targeted Etherpad interface could be an advantage in some use cases.[13]Still, on 4 December 2009, Etherpad announced on its blog that it had been acquired by Google for integration into Google Wave. Existing Etherpad users would receive invites for Google Wave.[14]On 31 March 2010, Etherpad announced that creation of new pads would be allowed until April 14 (pad creation was still allowed as of April 18, though) and existing pads could still be accessed and used until May 14. Options for download/export were available. The Etherpad service terminated on May 14.[15]
Open-source[edit]

Google released the source code for Etherpad under the Apache License version 2.0 on December 17, 2009.[16]Subsequently, Google asked the Etherpad code maintainers to remove JSMin from its code tree due to a clause in its license stating, 'The Software shall be used for Good, not Evil,' which is not compatible with the open source licenses allowed on Google Code.[17]
After the release of the software as open source, a number of people have set up Etherpad servers,[18] as clones of the original website. Soon after, users and programmers of Etherpad, after an initial meeting[19] in the #etherpad channel on freenode, created the Etherpad Foundation[20] to coordinate further development. Their website maintains a list of a growing number of sites that run the Etherpad software.
Etherpad Lite[edit]
Etherpad Lite is an almost complete rewrite of the original Etherpad software, based on different technical foundations and written by different authors.While the original Etherpad is written in Java and Scala[21] and has quite demanding system requirements,[22] Etherpad Lite is written in server-side JavaScript using node.js. The original realtime synchronization library (called Easysync) remains the same.
Etherpad Lite has some distinctive features which are not available in the original version:
Etherpad Download
- An HTTPAPI which allows the user to interact with the pad contents, and with user and group management
- A jQuery plugin exists which helps embedding the collaborative editor in other sites[23]
- Clients for PHP,[24]Python,[25]Ruby,[26]JavaScript,[27]Java,[28]Objective-C[29] and Perl[30] which interface with the API.
- More than 50 plugins,[31] among them email_notifications, invite_via_email, offline_edit, fileupload, tables or rtc for video calls based on WebRTC.
Etherpad Lite offers a number of export formats, including LaTeX, but as of June 2019 not Markdown.[32]Etherpad Lite supports many natural languages. Localization is achieved collaboratively through translatewiki.net.

See also[edit]
- Sync.in — an application based on Etherpad
References[edit]

- ^'Releases - ether/etherpad-lite'. Retrieved March 5, 2021 – via GitHub.
- ^'Archived copy'. Archived from the original on January 2, 2010. Retrieved September 23, 2016.CS1 maint: archived copy as title (link)
- ^'EtherPad Open Source Release, Google Code'. Code.google.com. Retrieved February 14, 2013.
- ^James Somers (November 5, 2014). 'How I reverse-engineered Google Docs to play back any document's keystrokes'. features.jsomers.net. Retrieved January 5, 2021.
- ^Michael Arrington (November 19, 2008). 'Etherpad Shows Google Docs How It's Done'. TechCrunch.
- ^John Resig (November 19, 2008). 'EtherPad: Real-time Editing with JavaScript'.
- ^Philip Lenssen (November 20, 2008). 'EtherPad'. Google Blogoscoped.
- ^'AppJet Company Overview'. EtherPad. Archived from the original on January 2, 2010. Retrieved February 14, 2013.
- ^'A Web App For Real-Time Collaborative Writing'. Slashdot. November 21, 2008.
- ^'EtherPad Temporarily Reverts to Closed Beta'. The Etherpad Blog. November 21, 2008. Archived from the original on January 2, 2010.
- ^Aaron Iba (January 29, 2009). 'Beta Update: Now running new EtherPad software'. EtherPad Blog.
- ^Aaron Iba (February 3, 2009). 'EtherPad Now Open to All!'. EtherPad Blog.
- ^Daniel Clemens (June 3, 2009). 'Google Wave Joins EtherPad in Real-time Collaboration'. EtherPad Blog. Archived from the original on January 2, 2010. Retrieved September 23, 2016.
- ^'Google Acquires AppJet'. Archived from the original on December 6, 2009. Retrieved September 23, 2016.
- ^'EtherPad Homepage'. EtherPad.
- ^Aaron Iba. 'EtherPad Open Source Release'. EtherPad Blog.
- ^Ryan Grove. 'Etherpad source includes JSMin, which Google Code doesn't allow'. Wonko.com.
- ^Thomas Nybergh. 'Swedish Pirate Party hosts EtherPad'. Slashdot.
- ^'Archived copy'. Archived from the original on July 26, 2011. Retrieved October 7, 2010.CS1 maint: archived copy as title (link)
- ^'etherpad.org'. etherpad.org. Retrieved December 11, 2013.
- ^'Etherpad on Github'. GitHub. Retrieved April 4, 2019.
- ^'Etherpad Vs Etherpad Lite — Which is right for you?'. January 15, 2012. Retrieved January 31, 2021.
- ^'ether/etherpad-lite-jquery-plugin ¡ GitHub'. Github.com. Retrieved December 11, 2013.
- ^'TomNomNom/etherpad-lite-client · GitHub'. Github.com. Retrieved February 14, 2013.
- ^'devjones/PyEtherpadLite · GitHub'. Github.com. Retrieved February 14, 2013.
- ^'jhollinger/ruby-etherpad-lite · GitHub'. Github.com. Retrieved February 14, 2013.
- ^README.markdown. 'tomassedovic/etherpad-lite-client-js · GitHub'. Github.com. Retrieved February 14, 2013.
- ^'jhollinger/java-etherpad-lite · GitHub'. Github.com. January 20, 2013. Retrieved February 14, 2013.
- ^'alexzautke/etherpad-lite-objc · GitHub'. Github.com. Retrieved February 14, 2013.
- ^'Luc Didry / Etherpad-1.2.12.0 · MetaCPAN'. metacpan.org. Retrieved July 18, 2015.
- ^'Etherpad Available-Plugins · GitHub'. Github.com. Retrieved July 22, 2014.
- ^'Markdown support. ep_markdown is abandoned — Issue #3503'. etherpad-lite. October 24, 2018. Retrieved January 21, 2019.
| Wikimedia Commons has media related to Etherpad. |
November 19, 2008 at 11:58 AM by Dr. Drang
This post by John Resig (of jQuery fame) introduced me to a real-time, web-based, collaborative text editor called EtherPad. As a JavaScript guru, Resig’s interest in EtherPad is that it’s written entirely in JS on both the client and server sides. My interest is more prosaic—I see it as a great way to collaborate on reports.
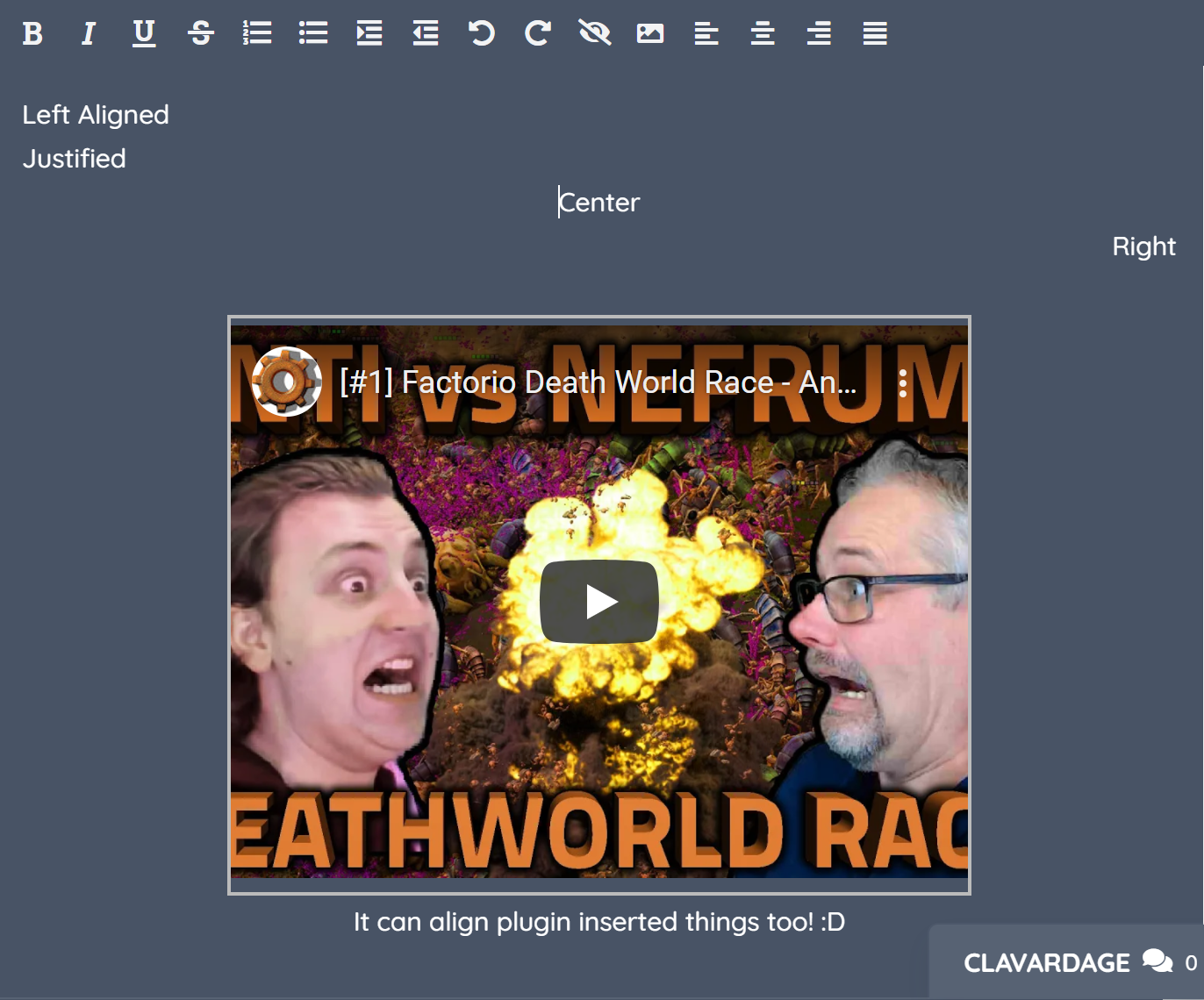
Here’s how it works: you go to the EtherPad main page and click the “Create new pad” button. You’ll be taken to a page that looks like this:
You edit the text in the left half of the page. In the right half of the page are a set of options for how the text is displayed. You send the URL of the page to your collaborators, and you can all edit the text simultaneously. One of the text display options allows you to set different background colors for each person; that way you can easily see who wrote what.
One really neat feature is automatic versioning. Each time one of you clicks the Save Now button, the current state of the document is saved (as you would expect) and is given a revision number (as you might not expect). The revisions are listed in the sidebar, and you can at any time roll back to any of the earlier revisions.
I guess Google Docs lets you do some of this, but the parts aren’t color-coded by author and the updates don’t happen in real time.

The text editor part of EtherPad is pretty rudimentary if you’re used to working with a full fledged editor or word processor. I certainly wouldn’t want to write long stretches of text in it. But if you’ve assigned different parts of a document to different people (which is the way most of my collaborations work), each of you can write your part in whatever editor you like, then paste them all together in EtherPad and do the editing that standardizes terminology and smoothes out the transitions between the parts.
EhterPad works with plain text only, which is where the Markdown advantage comes in. Because it’s a plain text format, Markdown works with EtherPad. And because Markdown’s formatting is—unlike, say, HTML—minimal and unobtrusive, collaborators who write in MS Word can simply copy the text out of their Word document, paste it into EtherPad, and it will be pretty close to Markdown format as is. It will need some editing for things like section headings and lists, but that’s not much work.
As important as ease of editing is the readability of Markdown. The formatting “tags,” such as they are, don’t get in the way of the text; your collaborators don’t need to know Markdown to be able to read a Markdown-formatted document.
I’ve collaborated on reports before by way of email. The workflow has been:
- My collaborator and I write our individual parts.
- I get the text of her part via email.
- I paste her text into my Markdown document and Markdownify it.
- I convert the document to LaTeX (via MultiMarkdown) and then into a PDF.
- I email (or just print and give) the PDF to my collaborator.
- We go over the merged document and decide on the changes we need.
- I make the changes and generate the final PDF for delivery to the client.
Etherpad Plugins
The inefficiency in this workflow is not due to the collaborators using different tools, e.g., Markdown/LaTeX and Word. The inefficiency comes in Steps 6 and 7, when the two authors make individual edits and then one of them has to create the merged, canonical document.

EtherPad will change the workflow to:
- My collaborator and I write our individual parts.
- We paste our text into EtherPad.
- I Markdownify her text.
- We make the changes together in real time, talking on the phone as we type.
- I copy the document out of EtherPad and generate the final PDF for delivery to the client.
Etherpad Markdown
The big change is turning Steps 4–6 of the original workflow into Step 4 of the new workflow. Seeing your collaborator’s changes in the context of the full document instead of as a scribbled note in a margin or a dictated sentence over the phone will make the editing go much faster. It’s even better than having the collaborator and you in the same room, taking turns at the keyboard (which I have done and which is pretty efficient).
